Quand on a fini de remplir tous les post-its (cf.
de l’utilité des post-its), il faut les trier. Car même si le développeur vous amène à croire au commencement que tout sera possible, il va assez rapidement vous faire déchanter. Tout est possible certes, mais pas dans les temps. Il faut donc faire des choix. Prioriser.
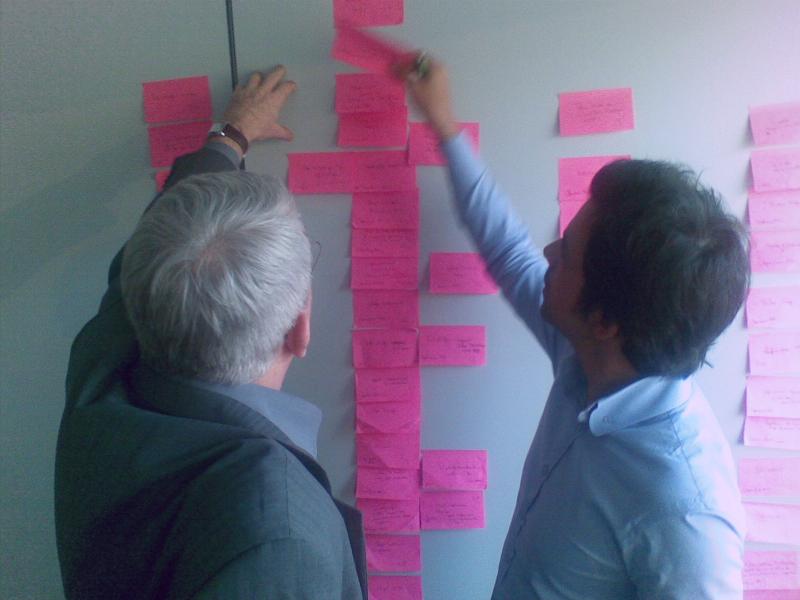
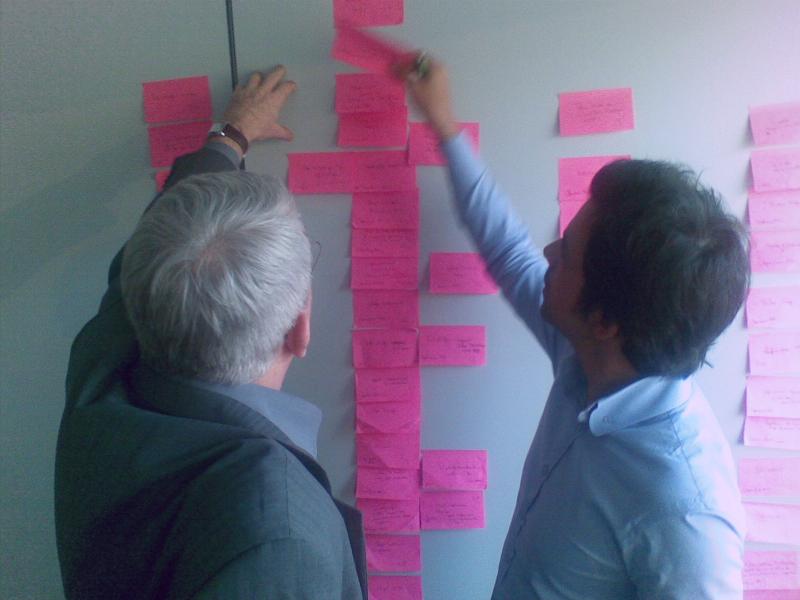
« Alors, c’est plus ou moins important que podcast ? » Ce fut le leitmotiv de cette réunion. Le podcast valait 100. Ce qui était au-dessus de 100 serait « forcément fait » (sic). Ce qui était entre 80 et 100 y serait « sûrement » (resic). En-dessous, c’est du luxe. Ce serait bien, mais n’y comptez pas trop.

«
Alors, c’est plus ou moins important que le podcast ?» L’exercice est un peu vicieux. On ne part pas trop haut sur les premiers post-its, pour « en garder sous la pédale ». Au cas où plus important pointerait son nez sur le post-it suivant. Résultat : il y a embouteillage entre 100 et 130. Il faut en caser le maximum au-dessus de la moyenne. Et à force d’être décollés, recollés, déplacés, les post-its adhèrent de moins en moins bien au mur de la salle de réunion…
Au fait, à propos de priorités, nous avons un grand débat avec nos graphistes et spécialistes du web sur lequel j’aurais besoin de vos lumières. Une des fonctionnalités du site auxquelles nous tenons est le « défilant d’urgent » qui aujourd’hui a cette forme :
Nous cherchons encore comment améliorer son graphisme, sa visibilité. Mais on nous explique aussi que ce genre d’outils a vieilli, ne se fait plus aujourd’hui sur le web. Que le défilement perturbe l’œil. Qu’en pensez-vous ? Cet outil vous est-il utile ? Le regardez-vous ? Le faites-vous défiler ? Comment souhaiteriez-vous qu’il se présente ? J’attends vos suggestions.
 Rédacteur en chef du site www.rfi.fr depuis 2006, je pilote - côté éditorial - le chantier de la refonte du site. Beaucoup d'idées, beaucoup d'envies, mais aussi beaucoup d'interrogations. Je compte sur vous pour nourrir notre réflexion.
Rédacteur en chef du site www.rfi.fr depuis 2006, je pilote - côté éditorial - le chantier de la refonte du site. Beaucoup d'idées, beaucoup d'envies, mais aussi beaucoup d'interrogations. Je compte sur vous pour nourrir notre réflexion.
 Où l'on retrouve l'omniprésent post-it et où vos avis sont les bienvenus sur l'avenir de nos « urgents ».
Où l'on retrouve l'omniprésent post-it et où vos avis sont les bienvenus sur l'avenir de nos « urgents ». « Alors, c’est plus ou moins important que le podcast ?» L’exercice est un peu vicieux. On ne part pas trop haut sur les premiers post-its, pour « en garder sous la pédale ». Au cas où plus important pointerait son nez sur le post-it suivant. Résultat : il y a embouteillage entre 100 et 130. Il faut en caser le maximum au-dessus de la moyenne. Et à force d’être décollés, recollés, déplacés, les post-its adhèrent de moins en moins bien au mur de la salle de réunion…
« Alors, c’est plus ou moins important que le podcast ?» L’exercice est un peu vicieux. On ne part pas trop haut sur les premiers post-its, pour « en garder sous la pédale ». Au cas où plus important pointerait son nez sur le post-it suivant. Résultat : il y a embouteillage entre 100 et 130. Il faut en caser le maximum au-dessus de la moyenne. Et à force d’être décollés, recollés, déplacés, les post-its adhèrent de moins en moins bien au mur de la salle de réunion…
1 Comments
Je pense qu'il serait préférable de créer un carré à droite où l'urgent apparaît bien lisible avec deux façons, soit par une liste des depeches avec l'horaire mais aussi les dépêches pourrait apparaitre et clignoter a l'écran au lieu de défilement classique avec un léger effet évanescent avec le double objectif d'être plus agréable pour les yeux et dans le même temps plus moderne.
Une fois n’est pas coutume je vous propose des liens vers des site d'actualitè italiennes, où vous trouverez des exemples pratiques de ce que j'ai dit auparavant.
http://www.unita.it/ [Les dépêches clignotes à droite avec un effet d'épanouissement ]
http://www.adnkronos.com/IGN/hp/ [Les urgents sont présent à droite dans un carré che vous pouves rendre plus attrayant des effets graphiques et textuelles qui les rendent plus identifiables ]
***Autres exemples de maquette pour votre page d'accueil ******
http://www.rai.it/ [Le site de la radio/tele italienne]
Je espere de trouver d'autres idées
GIOVANNI LOMBARDO